先日、devcontainerを触る機会があったので、最速で試してみました。環境構築からアプリ起動まで記載しましたので、参考にしてみてください。
devcontainerとは
devcontainerは、Dockerコンテナ内で動作する開発環境の設定を提供するためのツールです。設定は、“devcontainer.json”というファイルに記述されます。devcontainerは、開発者が一貫性のある環境を簡単に再現できるようにするだけでなく、コラボレーションやチームの共同作業を容易にするための機能も提供します。
devcontainerを使うメリット
devcontainerを使うことで、以下のようなメリットがあります。
- セットアップが容易になる
- 環境の再現性
- 柔軟な環境構築
- バージョン管理の簡素化
- チーム間の共有が容易
devcontainerの環境構築
インストールしておくもの
今回、WindowsのWSLで実施しました。事前に以下のものをインストールしてください。
VS Code 拡張機能のインストール
VS Codeの拡張機能でDev Containers、または、Remote Developmentをインストールします。今回は、Remote Developmentをインストールします。
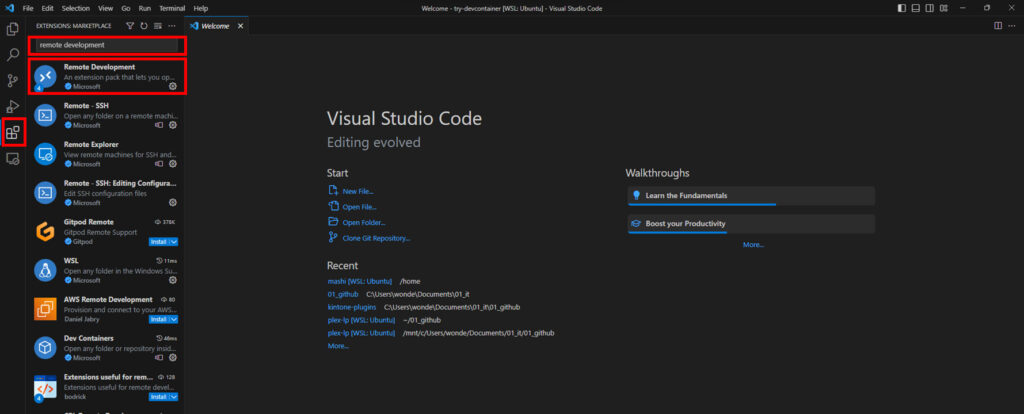
拡張機能(Extensions) > 「remote deveopment」で検索。
一番上に表示される「Remote Development」をインストール。※画像はインストール済みの状態。

devcontainerの作成
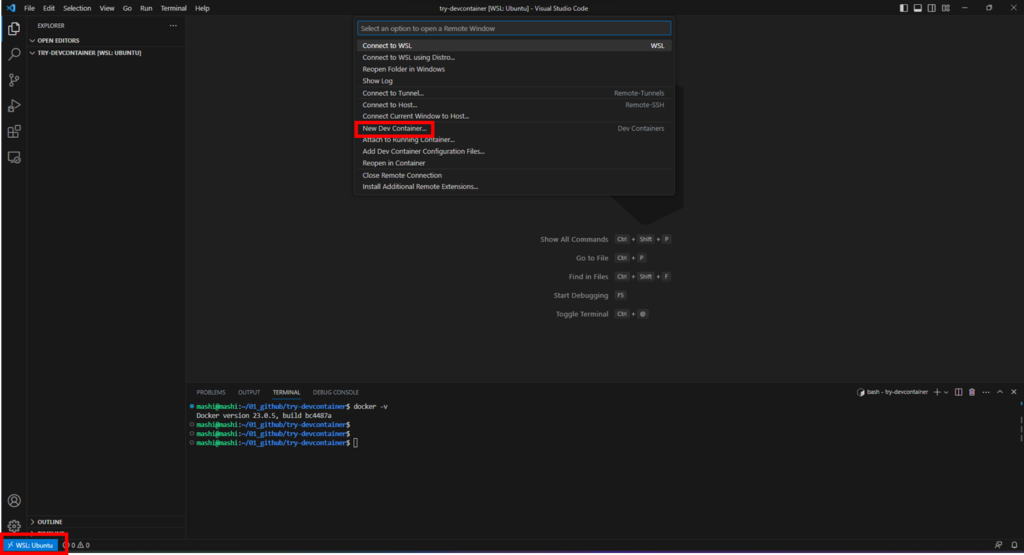
VSCodeの左下にある><WSLのボタンをクリックして、New Dev Containerをクリックします。

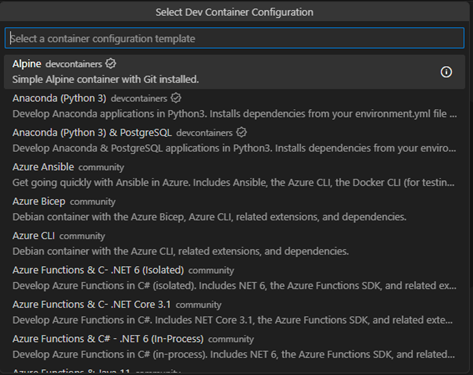
ここで、devcontainerのtemplateが表示されるので、利用したいものを選びます。

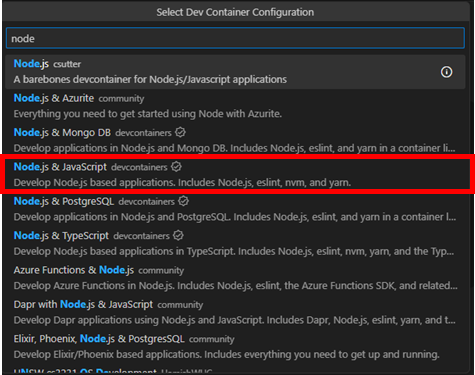
今回は、Node.js & JavaScriptを選びました。

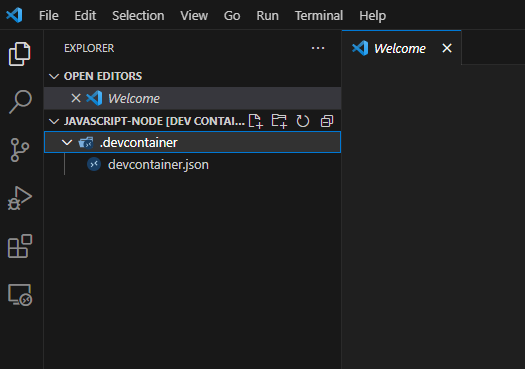
しばらくすると、.devcontainer/devcontainer.jsonが作成されます。

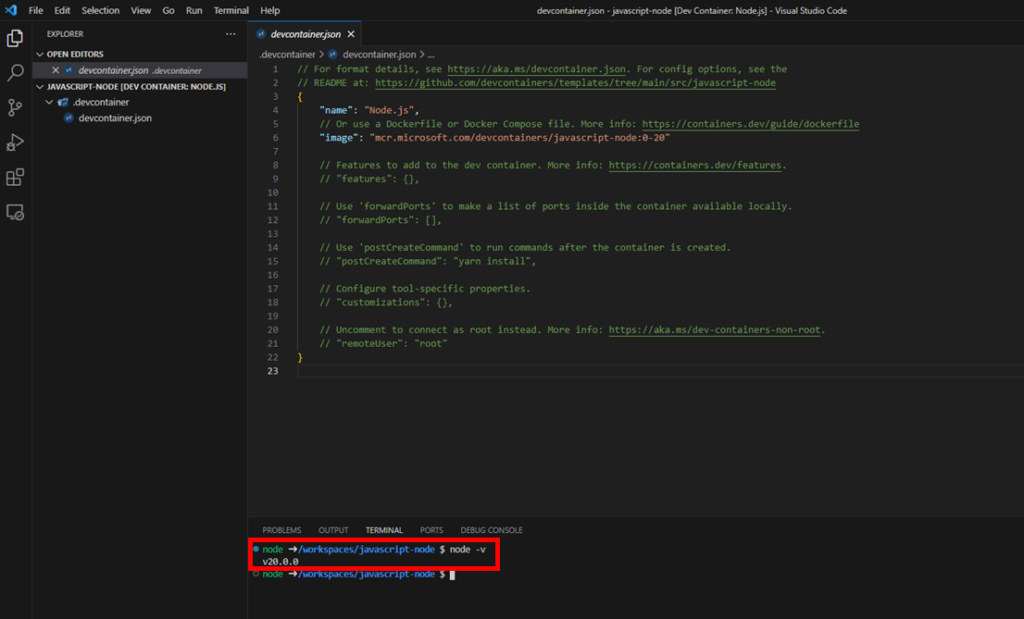
devcontainer.jsonを見ると、imageにjavascript-node:0-20とあるので、node v20を利用していることがわかります。試しにターミナルでnode -vを実行すると、「v20.0.0」が表示されました。

アプリの動作確認
devcontainer上でアプリがちゃんと動作するのか確認してみます。
今回は、reactをインストールしてアプリが起動するか確認します。
ターミナルから以下を実行。
yarn create react-app myapp --template typescript作成されたらアプリを起動します。
cd myapp
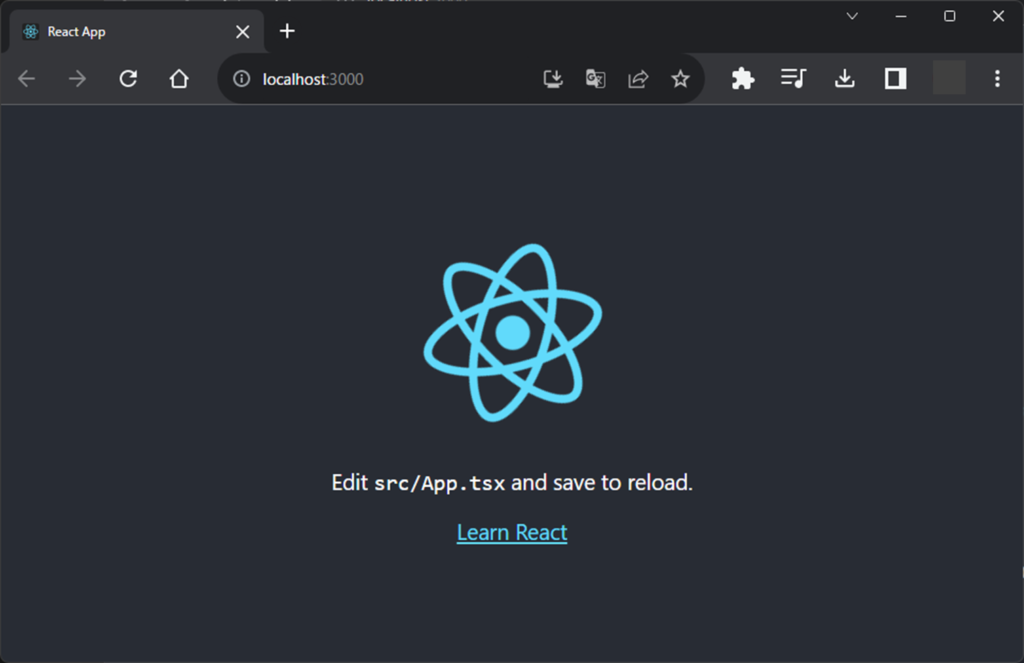
yarn start無事、アプリが起動できました!

まとめ
今回は、devcontainerを試してみました。ローカル環境が汚染されずに、誰でも同じように動かせるのは、大きなメリットと感じました!
勉強しながら利用していきたいと思います。



コメント