Reactとは?
Meta(旧Facebook)によって開発されているユーザインタフェース構築のためのJavaScriptライブラリです。

React – ユーザインターフェース構築のための JavaScript ライブラリ
ユーザインターフェース構築のための JavaScript ライブラリ
インストールの準備
node.jsのインストール
Reactを動かすには、node.jsが必要です。
node.jsとは、JavaScript実行環境になります。
nods.jsがまだインストールしていなければ、サイトからダウンロードしてインストールします。
Node.js — どこでもJavaScriptを使おう
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
npxのインストール
npmバージョン5.2.0以降、npxはnpmに事前に同梱されています。
もし、使っているバージョンで同梱されていなければインストールしてください。
$ npm install -g npxReactプロジェクトの作成(インストール)
準備ができたらReactプロジェクトを作成します。
今回、プロジェクト名を「react-hello-world」にしています。
$ npx create-react-app react-hello-worldReactの起動
プロジェクトが作成したら、Reactアプリを起動します。
$ cd react-hello-world
$ npm start react-hello-world自動でブラウザが立ち上がり、「http://localhost:3000/」にアクセスし、以下の画面が表示されればOKです!

ファイルの構成
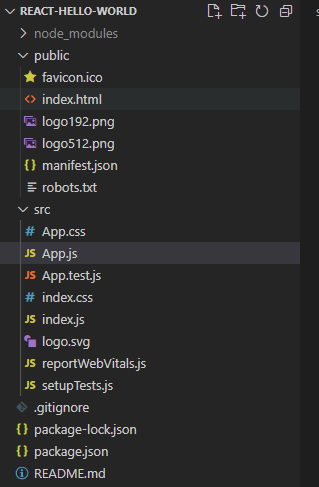
作成したプロジェクトをvscodeで開くと以下のようなフォルダ構成となっています。

Hello Worldを出力する
起動しましたが、せっかくなので、Hello Worldを表示させてみます。
単純にApp.jsにテキストで「Hello World」を表示させてもReactの意味がないので、コンポーネントを作成し、それを表示させてみます。
まず、コンポーネントの作成。
const Hello = (props) =>{
return (
<div>
<h2>{props.message}</h2>
</div>
);
};
export default Hello;次に、App.jsからコンポーネントを呼ぶように記載。
import logo from './logo.svg';
import './App.css';
import Hello from "./components/Hello";
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<Hello
message={'Hello World'}
/>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;出力結果

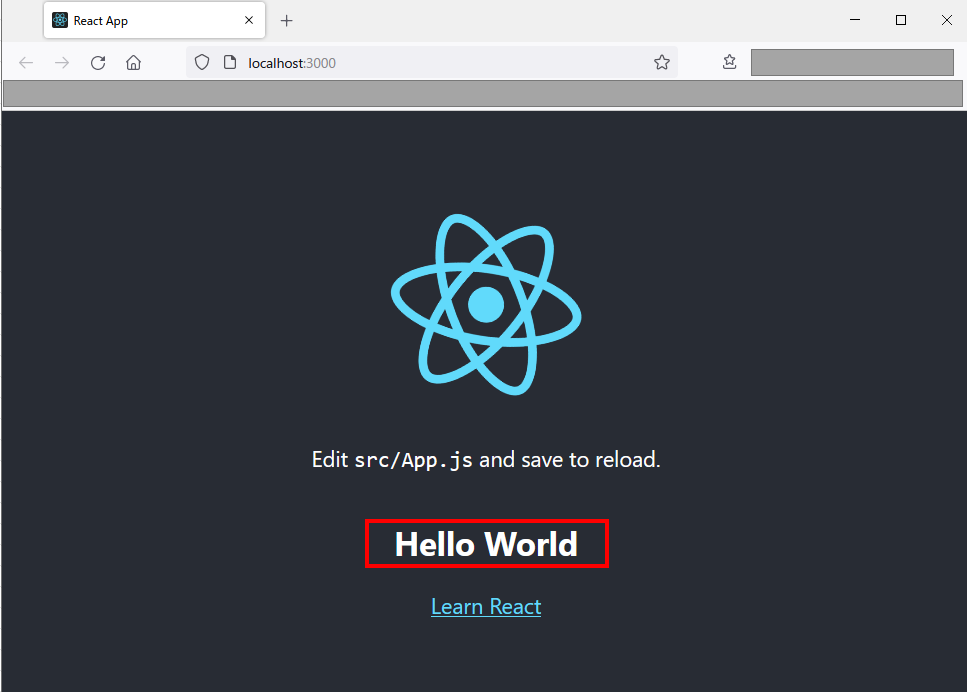
無事、「Hello World」表示できました!



コメント